行为事件
# 行为事件
多客系统中行为事件采用的 Tp6 中的事件功能进行实现,其中也可以使用 Tp6 系统事件,参考Thinkphp6 事件 (opens new window)
# 生命周期事件
当前事件标签将随着系统的启动开始到渲染结束从AppInit执行到addons_action_begin
注意
为了区分Tp6系统事件为首字母大写而多客系统自定义事件为小写下划线风格。
| 名称 | 描述 | 参数 |
|---|---|---|
| AppInit | 系统初始化标签位,系统应用初始化时执行 | 无 |
| HttpRun | 系统开始标签位 | 无 |
| RouteLoaded | 路由加载完成 | 无 |
| HttpEnd | 系统结束标签位 | 当前响应对象实例 |
| addon_middleware | 应用中间件 | 当前响应对象实例 |
| addons_begin | 应用开始执行触发 | 当前响应对象实例 |
| addon_module_init | 应用模块初始化触发 | 当前响应对象实例 |
| addons_action_begin | 应用控制器初始化触发 | 数组,[控制器对象,action 名称] |
# 调用事件
| 名称 | 描述 | 参数 |
|---|---|---|
| LogRecord | 日志记录,日志写入内存时候触发 | 当前写入的日志信息 |
| LogWrite | 日志 write 方法时触发 | 当前写入的日志信息 |
| 应用标识_wechat_notify | 微信支付消息处理 | 支付信息 |
| wechat_message | 微信消息处理 | $message消息对象 |
| system_create_url | 系统Url选择器 | $urls 系统其它链接 |
| platform_addon_config | 平台应用配置表单 | $row 表单数据 |
# 详细用法
# 路由
先前说道可以在Config.php文件中配置路由,其实路由的实现使用的是think\addons\Route::execute来实现的
于是我们可以在路由完成以前调用,只需要在AppInit中执行对应的方法即可:
这里演示了如果将路由从:addon/admin.index/action转换成addon/admin/action
// 系统应用初始化
public function AppInit()
{
Route::rule("addon/admin/action", "\\think\\addons\\Route::execute")->append([
'addon' => 'addon', // 应用标识
'controller' => "admin.index", // 控制器
'action' => 'action' // 行为
]);
}
2
3
4
5
6
7
8
9
如果想修改应用标签名称,比如想addon/admin.index/action改为test/admin/action
// 系统应用初始化
public function AppInit()
{
Route::rule("test/admin/action", "\\think\\addons\\Route::execute")->append([
'addon' => 'addon',
'controller' => "admin.index",
'action' => 'action'
]);
}
2
3
4
5
6
7
8
9
详情可以参考对应的execute方法
# 微信支付回调处理
这里微信支付成功后将进行会指定下发支付成功通知,只需要在应用的Plugin.php接收消息即可:
注意
为了防止消息接收出现混淆,所以需要在前面加上应用标识,如dk_addon应用则使用dk_addon_wechat_notify
/**
* 接收微信公众平台支付响应
* @param $param
* @return bool
*/
public function dk_addon_wechat_notify($param)
{
Log::write(['记录在dk_addon_notify触发事件' => $param]);
return true;
}
2
3
4
5
6
7
8
9
10
$param = array (
'plaid' => $plaid, // 平台ID
'addon' => $addon, // 应用标识
'oder_id' => $order_id, // 订单ID
'message' => $message, // 微信支付原生响应message
);
2
3
4
5
6
其中message为微信支付通知原生返回内容,可以参考微信支付原生响应message通知 (opens new window)
# 微信消息处理
可以实现用户给公众号发消息,公众号根据用户的消息回复对应的内容,返回值为EasyWeChat的Message对象或者false,详情参照微信消息封装 (opens new window)
/**
* @param $message
* @return EasyWeChat\Kernel\Messages\Message|false
*/
public function wechat_message($message)
{
if ($message['Content'] == '你好') {
return new Text('wechat_message_触发');
} else {
return false;
}
}
2
3
4
5
6
7
8
9
10
11
12
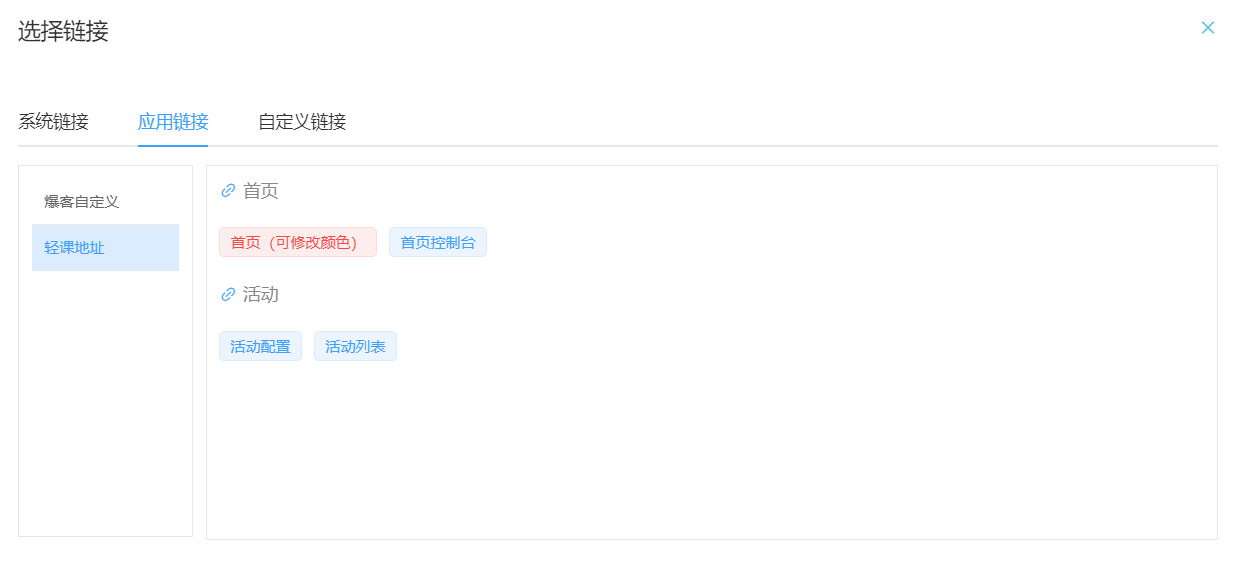
# 系统Url选择器
我们在后台封装了一个Url选择器,方便用户使用的时候可以快速填写一些常用的地址

/**
* 用于创建自定义链接地址
* @param $url string 当前系统的Url地址
*/
public function system_create_url($url)
{
return array(
'group_name' => "轻课地址",
'children' => array(
[
'title' => '首页',
'children' => [
['title' => "首页(可修改颜色)", 'url' => "index/index", 'type' => "danger"],
['title' => '首页控制台', 'url' => 'index/dashboard']
]
],
[
'title' => '活动',
'children' => [
['title' => "活动配置", 'url' => "ac/setting"],
['title' => '活动列表', 'url' => 'ac/list']
]
]
)
);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
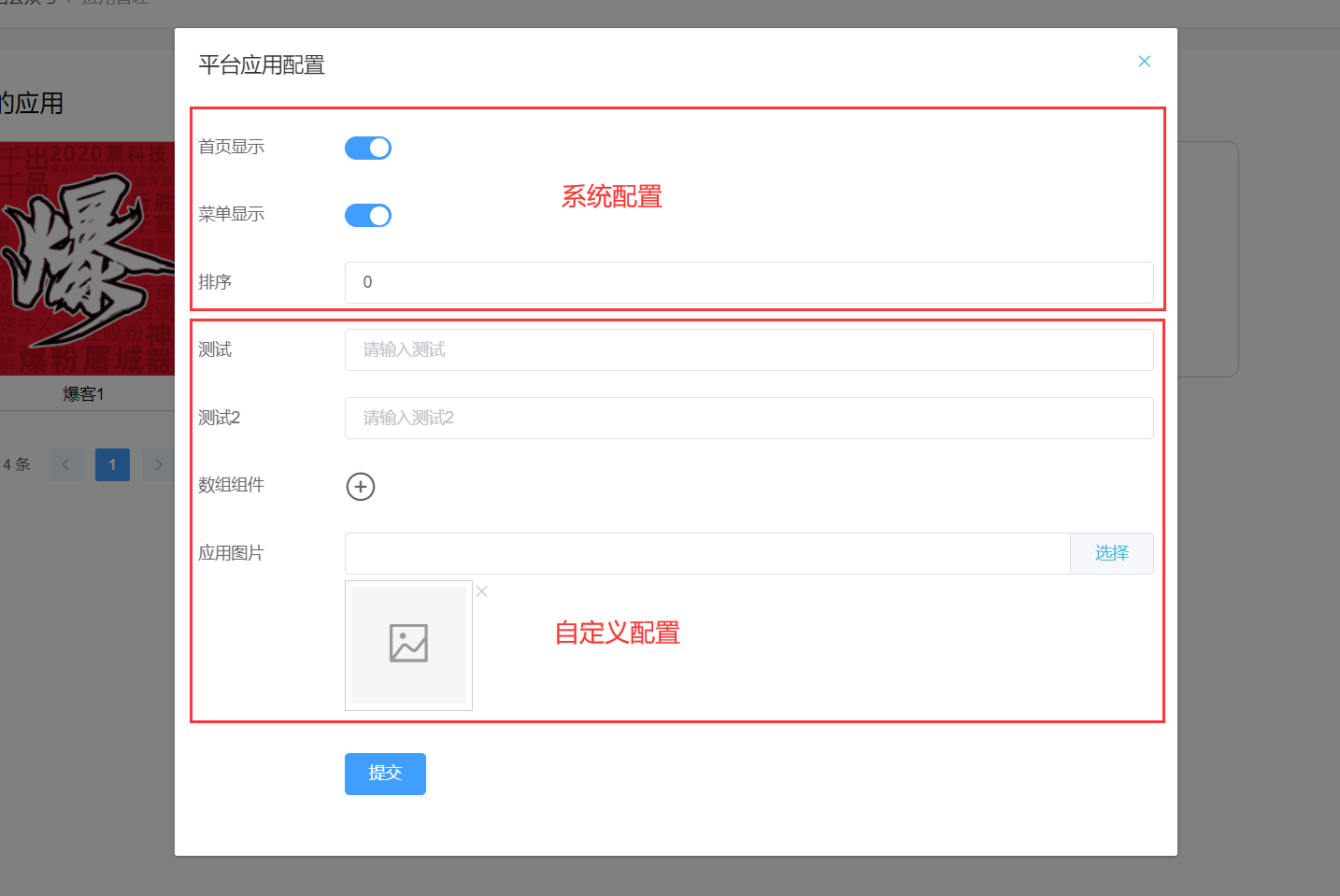
# 平台应用配置表单
表单采用FormCreate实现,在使用前可先阅读FormCreate文档 (opens new window) ,主要是解决部分应用配置并不多,或者只需要一些基础的对接配置
可以实现大多数不同的表单例如:文本,数组,附件选择器,等详情FormCreate阅读文档
/**
* 平台应用下的配置
* @return array
*/
public function platform_addon_config($row)
{
$rule = array();
$rule[] = Form::input('test', '测试', $row['test']??'');
$rule[] = Form::input('test1', '测试2', $row['test1']??'');
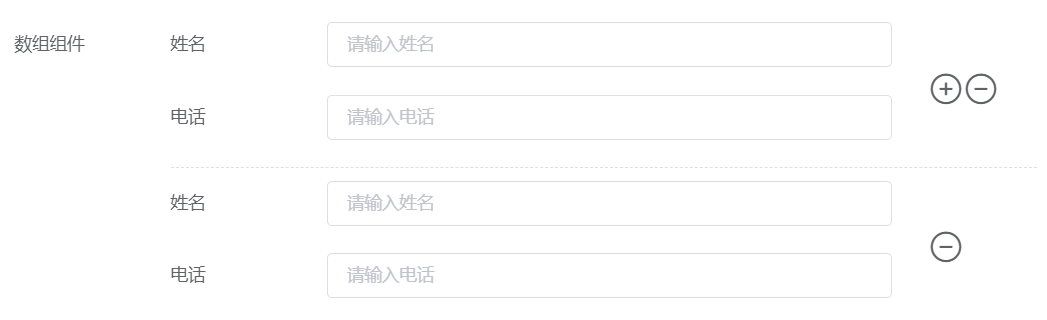
$rule[] = Form::group('group', '数组组件', $row['group']??[])->rules(
[
Form::input('name', '姓名'),
Form::input('phone', '电话')
]);
$rule[] = Form::dkImage('img', '应用图片', $row['img']??'');
return $rule;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
配置效果:

数组组件展开效果: