页面DIY
刘泓宾
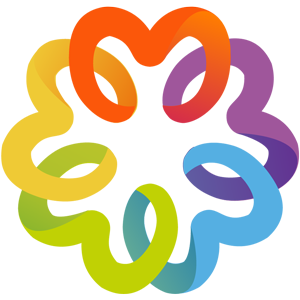
# 页面DIY
# 介绍
多客怪兽页面DIY内置丰富通用组件,涵盖按钮、弹窗、列表、图片、音乐、导航、海报、公告、轮播、富文本、视频等,未来还会根据需要进行增加不同组件。

当前为小生意DIY页面截图
# 组件使用
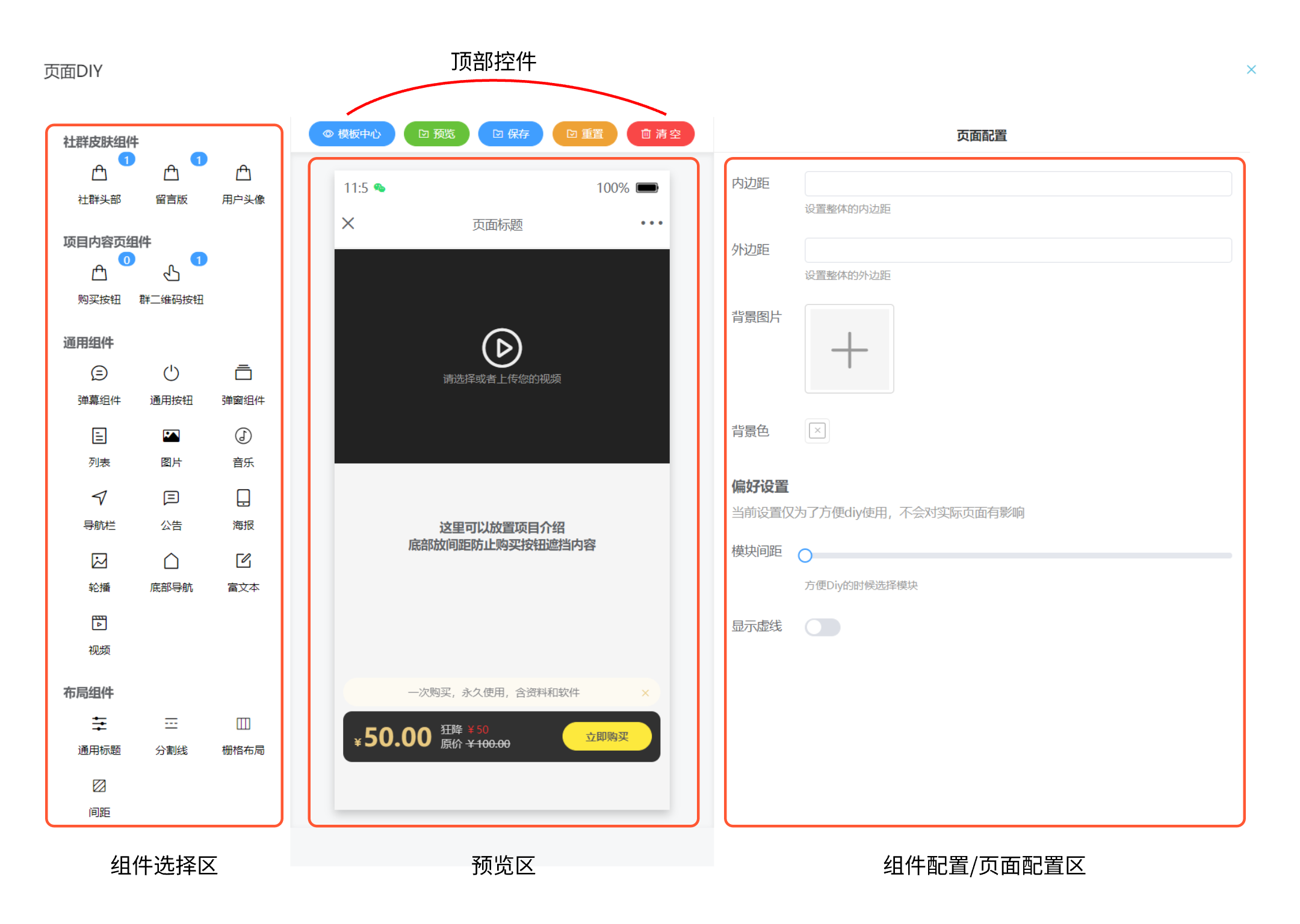
将适合的组件拖拽预览框中
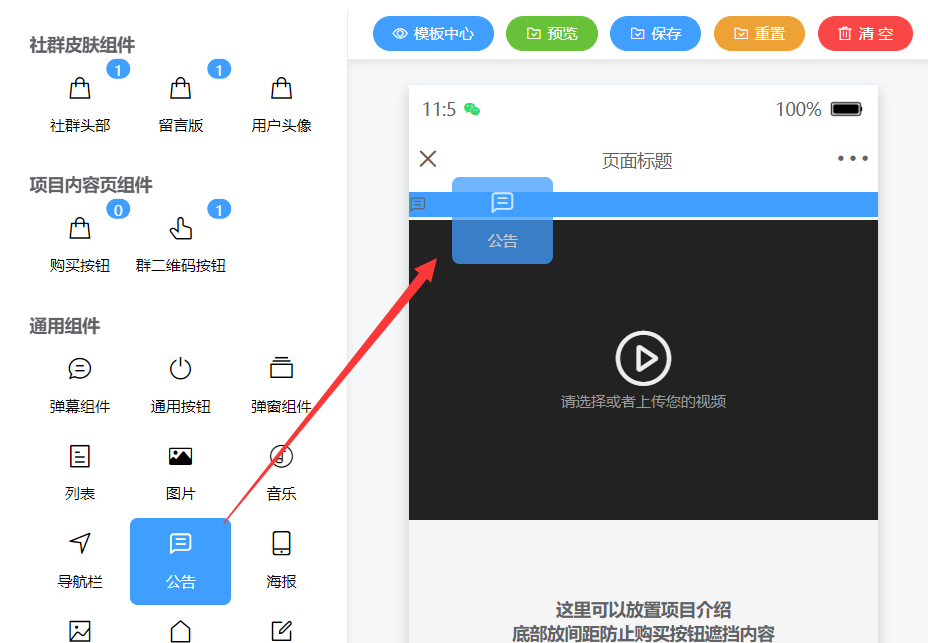
 拖拽后点击组件,页面DIY右侧将出现对应组件的属性配置,根据内容进行配置即可实时查看效果。
拖拽后点击组件,页面DIY右侧将出现对应组件的属性配置,根据内容进行配置即可实时查看效果。

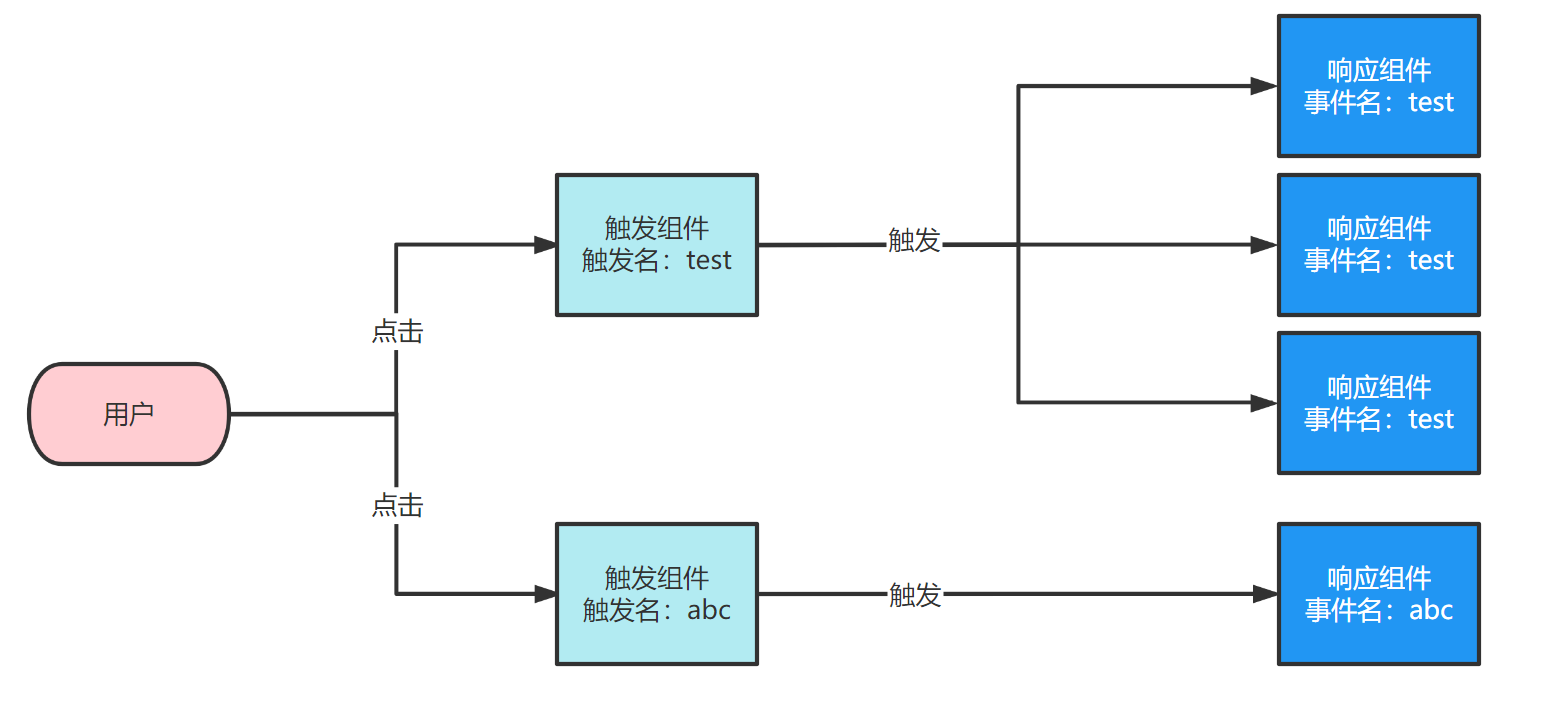
# 事件机制
DIY组件中的事件分为触发和响应,触发和响应两个不同的组件填写相同的名称,用户点击触发组件后,即可触发响应组件。

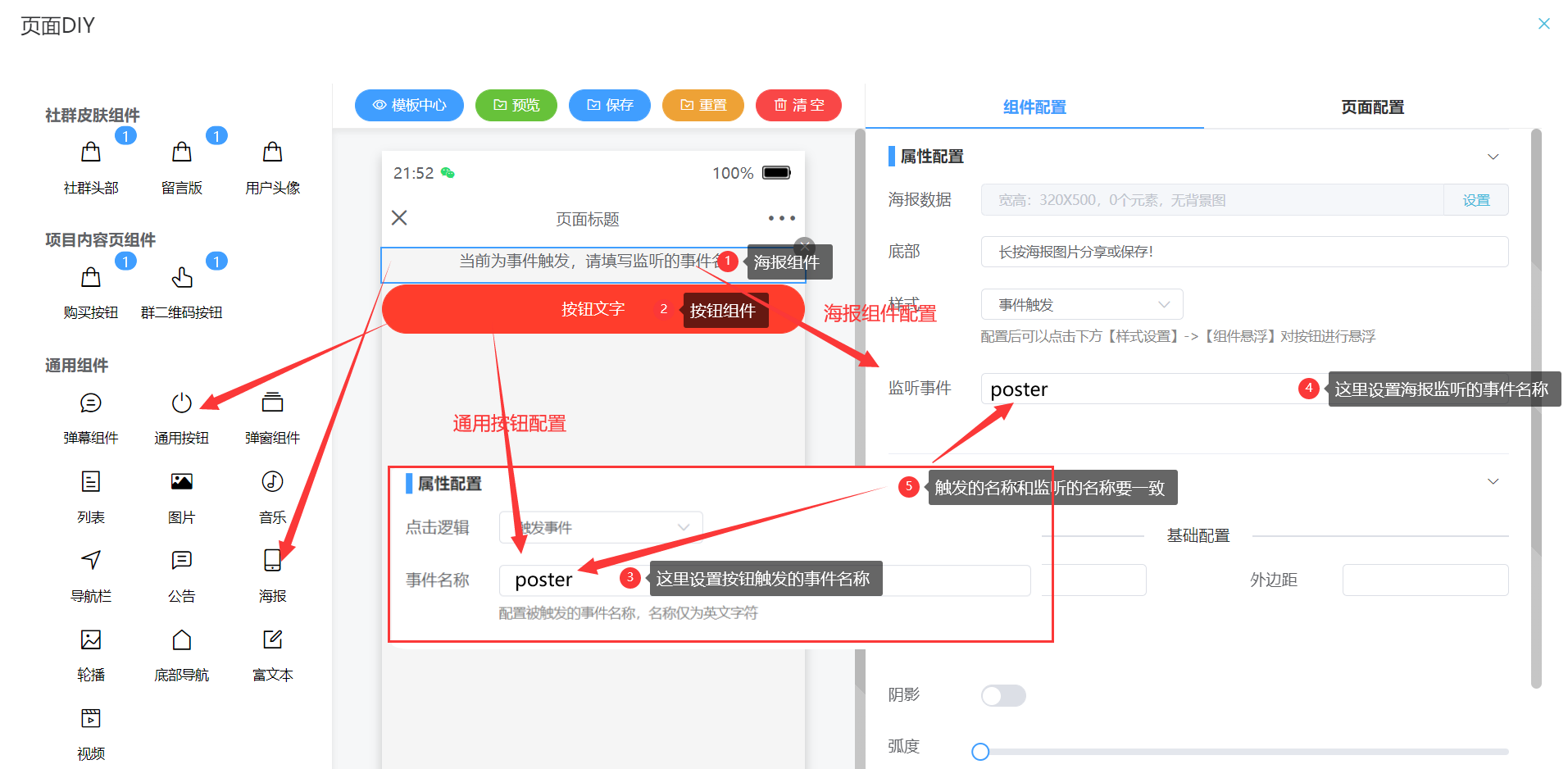
# 事件DIY配置
- 首先拖拽按钮组件(触发)到DIY框当中,配置按钮为事件触发,给事件取个名称叫:
poster - 然后再拖拽一个海报组件(响应)到DIY框中,配置海报组件样式,选择事件触发,选择后填写监听的名称:
poster - 对组件其他内容进行配置,配置后到移动端查看
- 点击按钮组件->弹出对应的海报

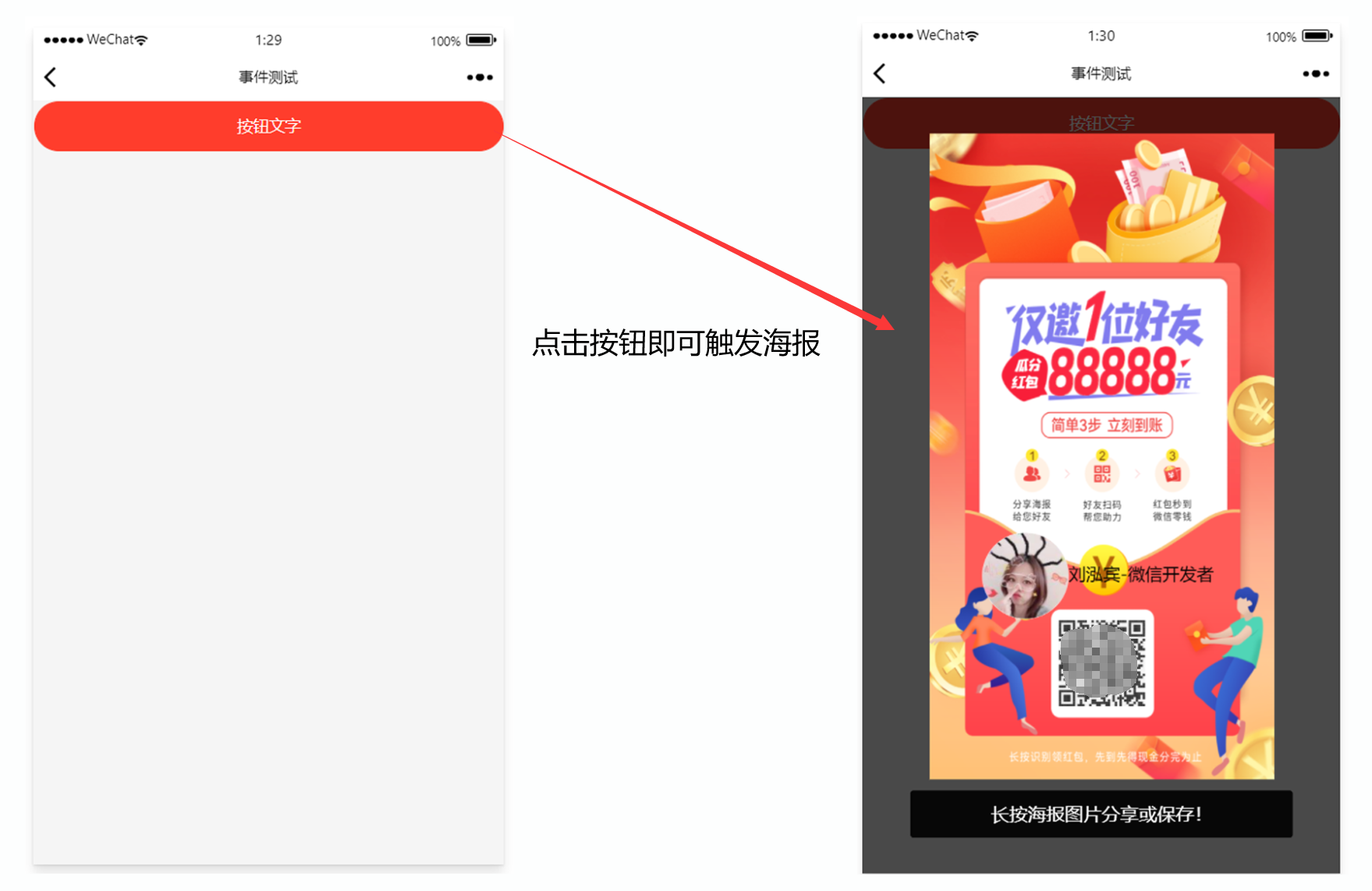
# 配置后效果如图:

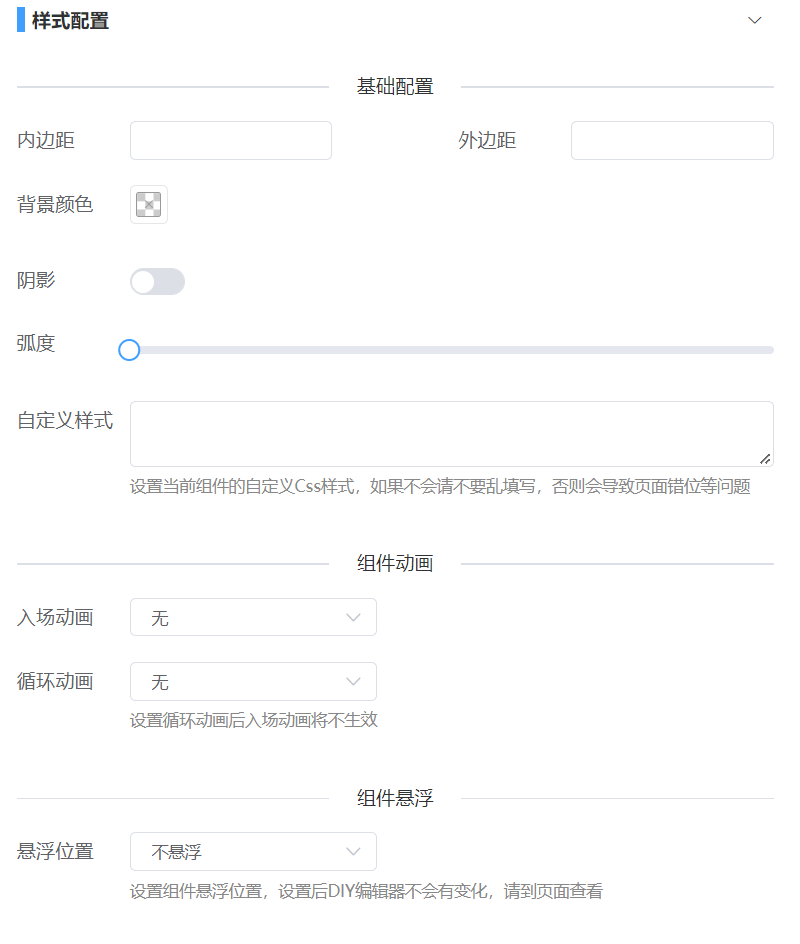
# 样式配置
样式配置如图所示,分为3部分,分别为:基础配置、组件动画、组件悬浮(部分组件没有)
- 内外边距设置为:10px、2%这种
- 背景颜色影响当前组件的背景色
- 阴影:部分组件需要开启悬浮后,有阴影会有层次感
- 弧度:部分悬浮组件设置成圆形,比如音乐组件,悬浮按钮,海报等
- 自定义样式:设置当前组件外部的css,设置例如:
width:calc(100% - 20px) - 入场动画:组件加载的时候的入场效果
- 循环动画:可以给组件设置不同的循环动画,如海报按钮,点击按钮,购买等
- 组件悬浮:设置组件悬浮后可以设置悬浮位置,推荐使用自定义

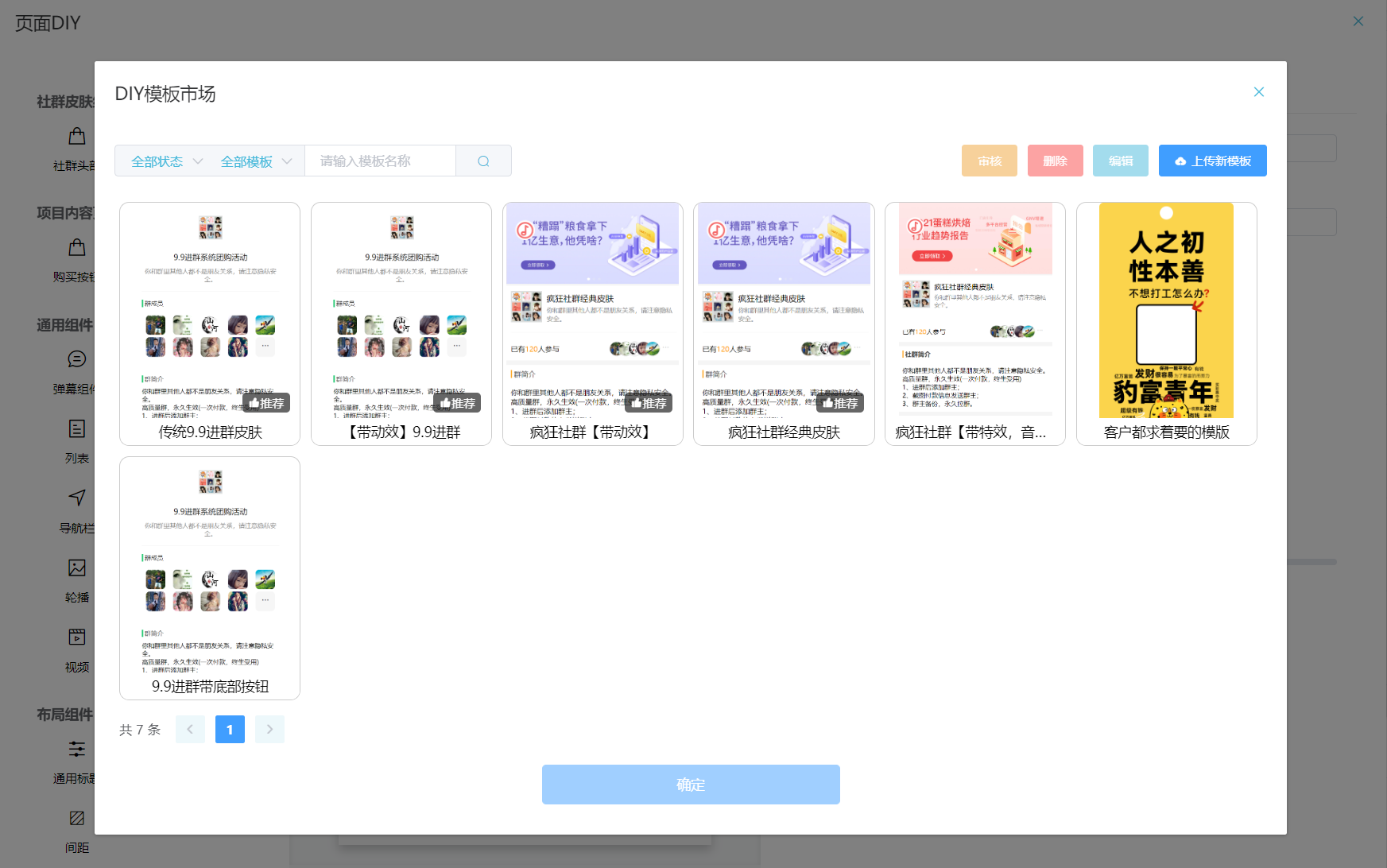
# 模板中心
用户可以直接下载使用当前模板市场中的DIY数据,并且可以上传数据到服务器中供给大家使用。

# 第三方组件
第三方组件由开发者自定义编写,能够根据自己项目的页面来创建不同的组件,使用方式和内置组件一样。